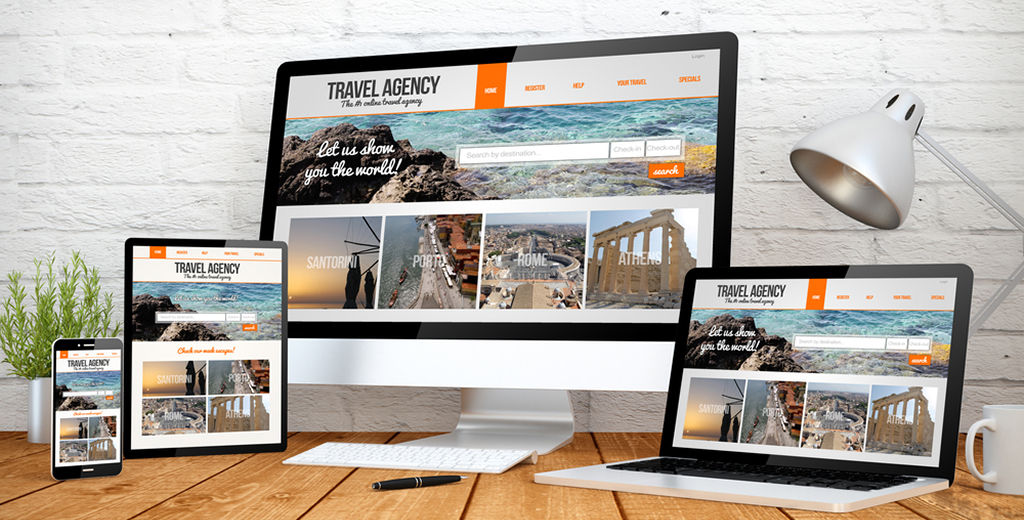
As a team of dedicated developers and programmers, we understand the importance of testing – one of the crucial stages in the software development cycle. Over the past decade, various clients from the U.S and other markets have time and again hired the services of coders working at HireIndianProgrammers. With that experience, we know that websites and business websites in particular cater to different segments of people. In addition to that, the proliferation of the internet powered mobiles mean that client’s website and applications must run efficiently across devices.
In this blogpost, our programmers seek to list out the top tools to test your application with ease. All these tools satisfy certain criteria in some or the other way and have different levels of user control. Experiment around and opt for the tool that is most suitable for your needs.
Screenfly
With Screenfly, programmers can test their client’s website on any screen size including desktops, tablets and mobile phones etc; Developers can also add any custom size they want. The provision of simple tools to rotate, scroll and click makes this tool an easy recommendation for us. What’s more? If you are working as a team of developers hired by a big client, you can share your designs across and work on it together in their browser itself.
Responsive Design Checker
This is a great tool for programmers preferring to manually tweaking the controls. It displays your creation i.e website into a window under different orientations without really having to changing the browser size – be it mobile or desktops. Developers will also find it useful to take screenshots for later assessment.
Google Mobile-Friendly Test
SEO is no more a technical term. Tech savvy clients who are starting their online business are very much aware that their website must follow Google’s standards so that their page ranking may improve. Clients hiring dedicated programmers expect them to invariably incorporate it. With this tool, developers and coders can see for themselves the visibility of the webpages that they have developed. This tool is also useful for programmers in that it has the mechanism to recognise those issues and places where the website might be sluggish. It allows for easy fixes. However, it is limited to only mobile devices.
Responsive Web Design Testing Tool
The emphasis of this free tool is ease of use. This simple tool allows developers to type in the URL in the space provided and compare your output across orientations within a few clicks. Developers can also use this tool for testing in a set environment.
Lambda Test
With two versions of this tool available for programmers – the lite one and the paid one – LambdaTest is one of the better options in this list for the following reasons. In addition to making it possible for programmers to take screenshots, this tool can achieve a lot more. It allows the programmers to test in a holistic way checking all parameters – compatibility, user experience and so on in a real time scenario. The paid version enables programmers to debug errors, if any.
Designmodo Responsive Test
This tool is loaded with a lot of features and toggles. Another reason for developers to really check out this design testing tool is the clean interface. Programmers hired along tight deadlines will find this small thing to be a boon. The free tool also has colour accessibility options and bootstrap templates to improve the overall website design.
XRespond
XRespond allows programmers to check the consistency of their websites. This will be especially useful in cases where the client has a large base of customers of different kinds. For instance, suppose a client is hiring a programmer or hiring a developer to develop or improve an e-commerce website. Now, regular customers do online shopping from different devices, increasingly more of smartphones – be it android or iOS. In such a scenario, programmers would find it extremely useful to test their design responsiveness across devices at the same time.
Hope this article gave programmers of different calibre an idea on how to go about choosing a good tool for testing design responsiveness.
To hire our programmers for any web development projects, contact us here.