Creating An Innovative Platform For Spa Near Me
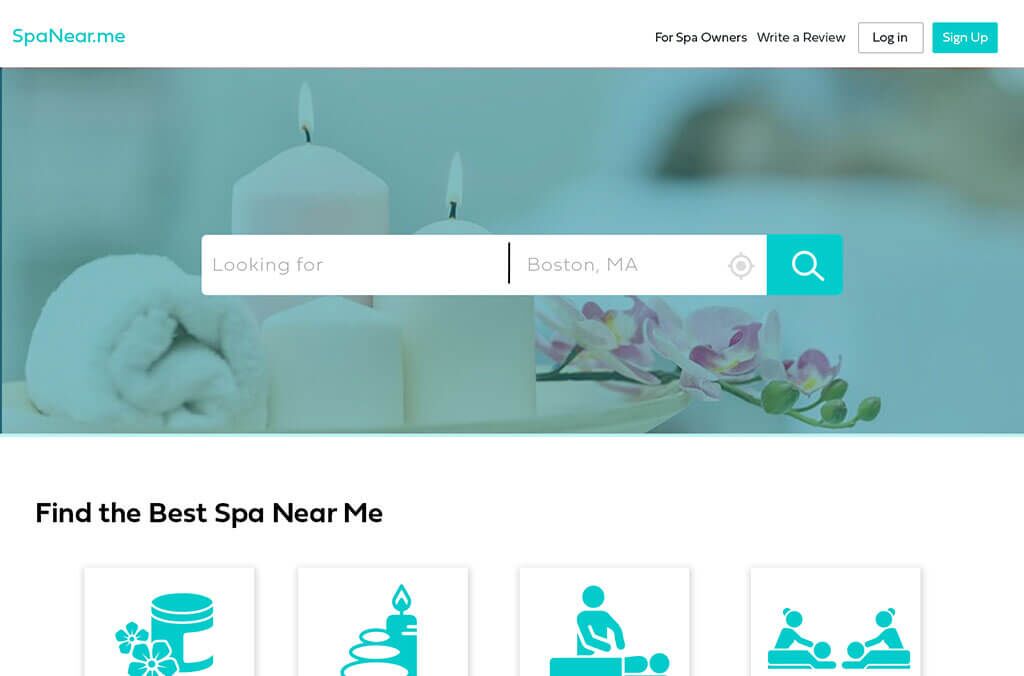
Spa Near Me is a platform where you can find some hand-picked authentic Spas near you with just one click. Specifically, they want us to create a website for them where the customers will be visiting the site to provide their preferences by setting a filter and can land them to exotic Spa destinations. All they want is to reach to their Spa aspiring customers through this platform and we should be there to support them with a level up customer experiences through the site.
Our primary aim was to create a fantastic and easy accessible platform for them which can keep up with an high increase of conversion rates. Providing customers with abilities to customize their preferences became our matter of interest. It was indeed challenging for us to setup the design of the website which can hold every tabs or requirements for the customers to go for. Creating some appalling designs and adding categories were primary requirements for the client and we went a long way to fix that up for them.
In addition to this, they also need functionalities to provide additional options for wholesalers to export their items throughout the world. First, our team had a meeting with the client to hear out their vision about the project and expectations from us to have a start with their possible brain-storming ideas and solutions to meet the platform needs.
Technology & Tools
Our technology expert suggested the client to go for Node.js for the frontend and backend website operations to make the Spa searching platform smooth and efficient for customers to go for. To execute the project, two of our designers worked effectively to create Spa service pages quite engaging for users to opt for browsing options for an exotic Spa checkout.
Our team made this point very specific to the client that we should be focussing more on personalizing the navigation easy for customers and for that it is best to go for core technologies like HTML, and CSS for building webpages purposes.
Frontend/ Backend Website: Node.js
Customization :
Database : MongoDB
Resources worked: 2 with designers
Core technologies used for building webpages : HTML , CSS
Process
So, in order to start working on the project, we required some specifications from the client’s end and so our team first asked the clients about their expectations from us. Secondly, we asked them to provide us with details about their ideas about the project, about the categories which we are expected to highlight on the landing page of the website and lastly about their product plan.
After receiving all the information from their end, we created a Mockup from them and got it approved from their end first and then started working on it.
Features
SpaNearMe wants us to be specific and alert while selecting the features needed to ornament the website. They were not much in favor of diverse features, so we thought of keeping it short and simple for customers to have easy access.
For instance, ‘Search’ feature is considered as the hero section of the website above the fold. It specifically help users to search services easily by enabling ‘filter options’ and in this way, we can try and make customer experience – the most favourable one.
Next, comes the buttons like ‘ Log in’, ‘Sign up’ which are mostly placed in a sticky header. These features are mostly used to implement an easy login/sign-up process. Plus, they requested us specifically to add a ‘Review’ button because their aim is to never let go of any customer who visited them unattended. They call for their review, feedback and suggestions to always go one step ahead.
Completed Node Js Project – Patronpay
Completed Node Js -Franchise Listing Reviews